Detail of the Mobile Application
Name of Project: Tabayyun Tool, A Quranic Directory
Platform: Flutter 3.1.0
Audio: Ali Hajjaj AlSuesy
Application type: Characterization of topics in Quran
Created on: 15 June 2022
OVERVIEW
This chapter covers the elaborated explanation of the methodology involved in making this project as well as the implementation of software that is used to build the Quranic directory mobile application. Partial source code of the preliminary result also given in this article.
Related Article:
PROCESS FLOWCHART
Figure below depicts the overall process flow of the project. The project begins with the analysis and review of previous related works which were done in Chapter 2. From the literature, the features of the existing Quran application and the type of software used for application development is chosen for implementation. After the software has been built, testing and evaluation of the software will be carried out and the software will be analyzed in-depth so that it reaches the expected result. Finally, the documentation of the whole report will be done.

THE PROPOSED METHODOLOGY
The Waterfall model is a traditional SDLC model that uses a linear and sequential approach to design a system. Because it moves in an orderly fashion from one phase to the next in a descending fashion, the model is also referred to as a waterfall. In this paradigm, which is broken up into numerous phases, the output of one phase serves as the input for the phase that comes after it. Every phase must be completed before the next one begins, and the phases must not overlap. The first step is the requirement analysis, followed by the system design, the implementation of the system, software testing, and maintenance.
The model was chosen over other SLDC models because it is the most appropriate model for the implementation of a small project such as FYP and provides a suitable method alongside FYP workflow. Reasons to use the advantages of the method is for the model’s application approach, which is it is simple to apply. The projects function smoothly and without issues when all the system requirements are stated in full, explicitly, and from the beginning of the project. When compared to problems that develop later in the project, the system needs in the early stages are more cost-effective in terms of money, effort, and time lost [22].
REQUIREMENT ANALYSIS
In this phase, the problem statement and the purpose of the proposed application system are analyzed. There are many existing applications of the Quranic directory in the Android Play Store. However, those applications are not available in the ‘App Store’, which is on the IOS platform which defeats the purpose to have high availability of the system. Most of the applications didn’t show suggestions when the user searches for a certain title or verse. Sometimes, the user searches a specific Surah but there is no result found because maybe they are mistyping the title or did not know the exact name of the title. There is no translation in Malay as most of the apps only have English translations. One of the most crucial features of the Quranic directory system is able to play audio for each verse but no one implement it until now. Furthermore, all current applications are lacking in terms of important features that ease the interaction between the user and the application. The features that make the user less distracted and read with ease are essential in the Quranic directory application. For example, features such as Dark Mode are not implemented in most of the applications in the PlayStore. Hence, the objective of this mobile application system is to overcome the lack of features in the existing systems of the Quranic directory.
SYSTEM DESIGN
Figure below shows the Use Case Diagram for the proposed mobile application system. The unified modeling language is a graphical language that is used to visualize, design, build, and document software-intensive systems. UML is a model for developing system blueprints that include conceptual elements, classes written in a specific programming language, database structures, and reusable software components. It is a standard notation that is used by everyone engaged in the development, deployment, and maintenance of software [23]. The use case diagram also shows a number of actors, use cases, and their relationships. The actor is the user that interacts with the system and is represented by a stick figure as shown in the diagram. The actor in this project is the user that will use the application and the developer that will take care of the maintenance of the app. This diagram is particularly useful for organizing and modeling a system’s behavior [23].

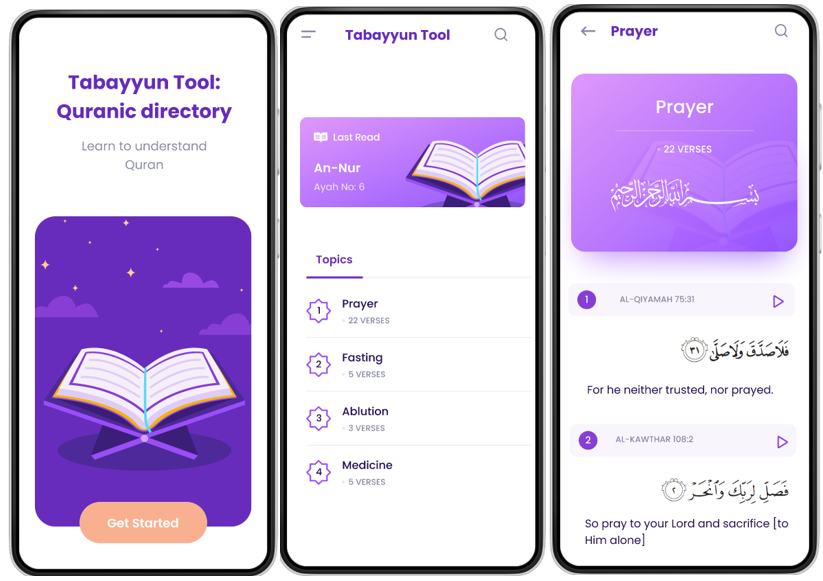
THE USERS’ INTERFACE
Figure below shows the wireframe or prototype of the system built with Figma which acts as a blueprint of the system to get a clearer picture on how the application works. When the user clicks the ‘Get Started’ button as shown in Figure 3.3, it will redirect to the main page of the app. The Tabayyun Tool Application enables the user to choose specific topics such as prayer, fasting, ablution, medicine, and others from this page. It will tell how many verses in the Quran that specific topics have. When the user clicks a specific topic on the main page such as prayer, it will display all verses in the Quran that explain about prayer. From each verse, the user can play an audio of the corresponding verse. Furthermore, they can search for the topics that they want to know about at the top of the page by specifying the title. If somehow the user mistypes the word, the software will give suggestions based on the mistyped word

IMPLEMENTATION: SOFTWARE DEVELOPMENT
Many software systems can be chosen to develop an application. However, for Tabayyun Tool Application, there is two software in consideration to opt as the main software for mobile app development which is Flutter and React Native. These two options were picked based on the essential feature that they offered which is cross-platform. Mobile app development for several mobile platforms, such as Android and iOS, is referred to as cross-platform mobile development. Flutter is the software that is most suited to create the Tabayyun Tool Application for a variety of reasons. In comparison to React Native, Flutter includes a large number of widgets. In a Flutter application, widgets are the most significant components. It is because users see and feel widgets directly, they are appealing and sensible. It not only handles and responds to the user’s action but also controls and affects how the views behave [25]. In addition, it uses a Dart language, which the learning curve for this language is moderate, especially for experienced developers familiar with C++ and Java who can adapt easily [24]. Flutter, like React Native, supports hot reloading, which helps to keep the app running and rapidly reflect any code changes made during runtime without losing state on iOS and Android emulators or hardware. Flutter ships with a rendering engine, ready-made widgets, and development tools that help accelerate application development [26]. Its performance is exceptional when compared to other software since it uses the Dart framework, which includes most of the components. As a result, it’s larger in size and doesn’t always require the bridge to communicate with native modules. In brief, the Flutter engine contains everything needed for app creation [24]. GPU usage by Flutter is better at many parts compared to other systems and it is measured by using FPS (frames per second).
TESTING
After the completion of software development, the implementation and testing steps are carried out. The application will be tested in the IIUM community for about 15 people, which is located at International Islamic University, Gombak. This is to test and confirm the mobile application’s usability as well as its flaws. The application’s overall performance is improved by considering user feedback from both sides. As a result, getting feedback and reviews from a real world test and application is critical, as it will aid in the development of the system to better meet the needs of consumers.
THE ADMIN’S PORTAL: MAINTENANCE
The online portal that can be accessed only by admins is where all the coding can be accessed. The admins can monitor all bugs or errors for maintenance if it occurs within the app and fixes the bug in the next update. The admin can also add a new feature based on the feedback of the user or if there is a huge demand for that specific feature from the users.
PRELIMINARY RESULT
Preliminary results gained in this project captured the progress of the implementation of the proposed solution. Most of the coding for the home page is almost complete by using Dart Language in Flutter and the construction of the code is implemented in Android Studio. Figure below the home page of the Tabayyun Tool application by using Flutter.

There are many Flutter widget that was used in building the homepage. Widget Scaffold is the backbone of the coding of the homepage which specifies the top, body, and bottom of the home page. Figure below shows the structure of the Scaffold widget.

Subsequently, the AppBar widget as seen in line 19 in Figure below is what will represent at the top of the home page. The attributes of the AppBar widget were defined such as the title, color, and the search button. The search button will act as one of the features of the Tabayyun Application where the user can search specific verses or titles as mentioned in Requirement Analysis. Figure below shows what the top navigation bar looks like and the code of it.

The list of all topics in the Quran was listed on the homepage and the coding was built in the body of the Scaffold widget. Figure below shows how the list of the topics is being constructed. For each topic, there will be a clickable icon that will redirect to the page that contains many related verses in the Quran of the chosen topic. The first topic that was displayed on the homepage is Prayer. It will tell how many verses are on the specific topic, in this case, just for example, there are 21 verses in the Quran that explain about Prayer.


SUMMARY
In conclusion, this chapter discussed the process flowchart, proposed methodology, requirement analysis, system design, user interface, admin’s portal, software development, and implementation, and testing of the Tabayyun Tool mobile application system. The preliminary result also has been presented in this chapter.
References
[22] A. Buchori, P. Setyosari, W. Dasna, and S. Ulfa, “Mobile Augmented Reality
Media Design with Waterfall Model for Learning Geometry in College,” 2017.
[Online]. Available: http://www.ripublication.com
[23] M. Kušek Saša Dešić Darko Gvozdanović and E. Nikola Tesla dd, “UML Based Object-oriented Development: Experience with Inexperienced Developers.”
[24] S. Kumar, “Flutter VS React Native A comparison study on Hybrid technologies for secure mobility solution,” 2020. [Online]. Available: www.optisolbusiness.com
[25] W. Wu, “React Native vs Flutter, cross-platform mobile application frameworks,” 2018.
[26] A. E. Fentaw, “Cross platform mobile application development: a comparison study of React Native Vs Flutter,” 2020.
3 thoughts on “Methodology of Quranic Directory Mobile Application Flutter (Part 3)”
Comments are closed.